こんにちは、postalkチームです。
postalkは、エンジニアの方や開発会社さまにも多くご利用いただいており、チームの振り返りやアイデア出しにご活用いただいています。
開発現場のコミュニケーションに更にpostalkがお役に立てるよう、このたび新機能をリリースしましたので、お知らせいたします🎉
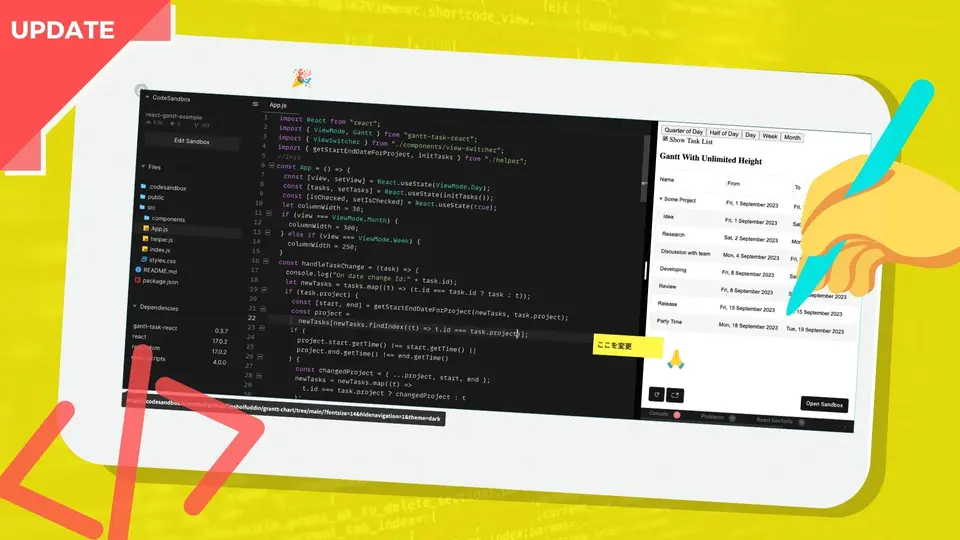
CodeSandboxとpostalkが連携、ソースコードのフィードバックが簡単になりました!

Webブラウザ上でJavaScriptのプログラミング環境を提供し、挙動の確認も同画面で行えるCodeSandboxの埋め込みに対応しました。
実際の挙動を確認しながら、付箋でフィードバックを即座に共有できます。
また、postalk上から直接コード編集が可能なため、瞬時にフィードバックを反映できます。リモート開発チームのスムーズなコミュニケーションを促進する機能です💪
使い方ガイド
- CodeSandboxのURLをpostalkにコピペし、オプションバーまたはEキーで「サイトの埋め込み」を選択しましょう。

- 必要に応じてオプションバーの拡大縮小で調整してください。

- オプションバーのロックボタンで埋め込みを固定しましょう。
※埋め込みが固定されていないと直接のコード編集はできません。

- 付箋でフィードバックしたり、直接コーディングしましょう。付箋に絵文字を入力するとスタンプになるので、感謝や「お願いします」という気持ちも同時に表現すると、相手のモチベーションもアップしますよ✨

ユースケース
- サービスの挙動を確認しながら、ホワイトボードでフィードバックや議論を行えます。
- チームでのコードレビューにおいて、ただ修正点を列挙するだけではなく、「こういう理由でこうしてほしい」「ここはどんな意図か?」などの議論を、付箋を使って構造的に行うことができます。
いかがでしたか?新機能をお試しいただけましたら、ぜひX(旧Twitter)で#postalkをつけて感想を教えてください✨
それでは、次の新機能もお楽しみに!
ご感想はpostalkのXアカウントまで@postalk_app
postalkへのお問い合わせはこちら